
Glyphsでフォントを作ろう 第7回
間が空いてしまったが、気を取り直して残り4文字を作り上げよう。
「v」を作ろう
「i」あたりから直線をコピーしてきて、適度に傾け(文字通り)V字に接合して不要な部分をカット。
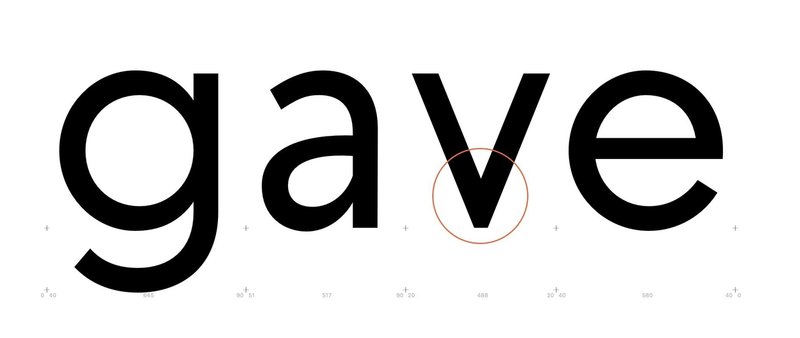
で完成するかに思えるが、残念ながらそこまで単純にはいかない。下のイメージを見ていただきたい。

○で囲ったV字の根元が部分が少々黒く潰れて見えるだろう。
これもまた錯覚の一種で、ある程度の太さの直線を鋭角でつなげると、どうしてもこう見えてしまう。
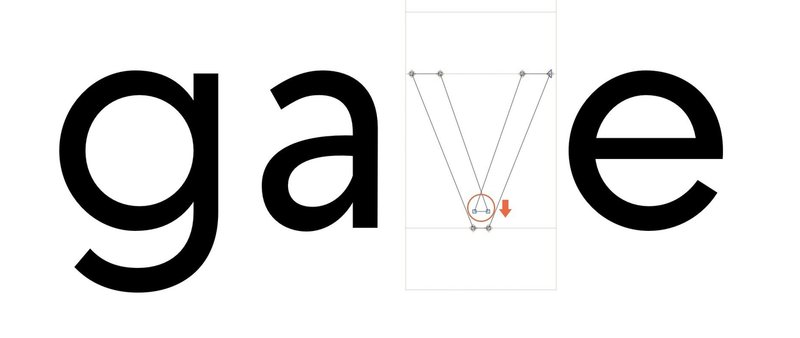
なのでこの部分も今までと同じように視覚補正が必要になるのだが、ここが難しい。
全体として整ったV字の印象を崩さないために、局所的にそこから離れることをしなければいけないからだ。つまり上手に嘘をつく必要がある。

方法として一番シンプルなのは、この黒く潰れて見える部分を絞ることだ。内側のポイントを下に移動すればいい。ただしそれだけだと絞った分だけ「v」が細くなったように見える。
それを回避するために、他の文字と並べて違和感が無いか比べ、太みを調整しよう。
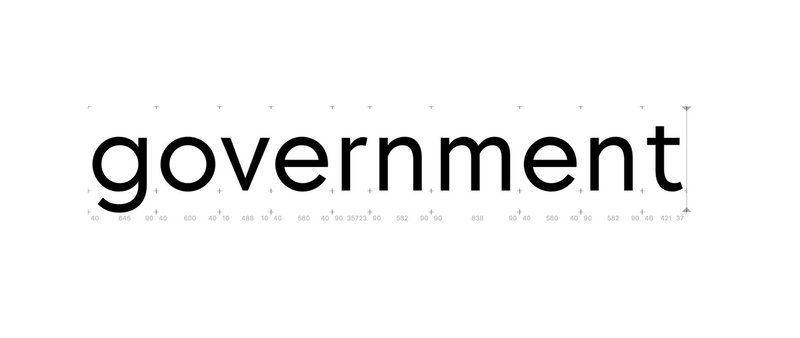
「v」の入った英単語(あるいはそれっぽいデタラメな文字列) をいくつか並べ、普段よりちょっと画面から離れて単語全体を俯瞰するような感じで見ると違和感に気付きやすい。

この際、局所的な太い・細いは無視して、単語内で「v」だけ軽く、あるいは重く見えないか、つまり黒みに注目しよう。
どんな単語を組んでも「v」だけ軽く見えたり、あるいは黒く沈んだように見えないのが理想だ。
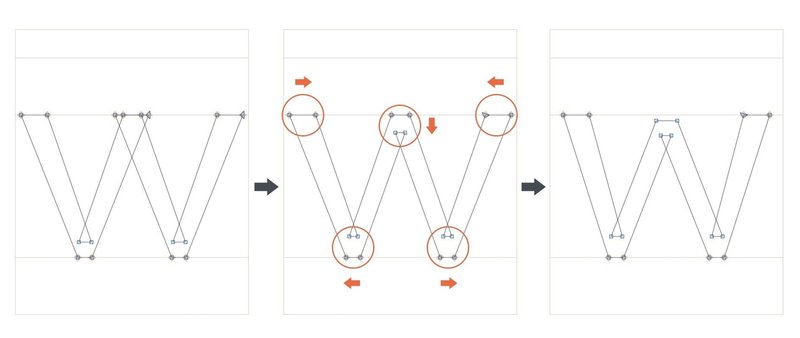
「w」を作ろう
重要な点はほぼ「v」の方で説明したのでこちらは簡潔に。
基本は「v」を2個並べてそれぞれの右端、左端を重ねて結合すればいい。
もちろん、結合した部分は黒く潰れてしまうので「v」と同様に視覚補正が必要だ。
また、これは好みにもよるが「v」同士を接合しただけの状態では不安定な印象を受ける場合がある。ベースライン側の接合点を広げるか、xハイト側の左右両端を狭めると安定感が増すだろう。

「w」自体の幅もこの2点(左右合計4点)で調整する。広すぎず狭すぎず、適切なバランスを見極めるためには「s」と同様に慣れが必要だ。
それと、少々細かいところだが真ん中の接合部はxハイトからちょっと下げておこう。そのままだと真ん中だけ飛び出して見えるのだ。
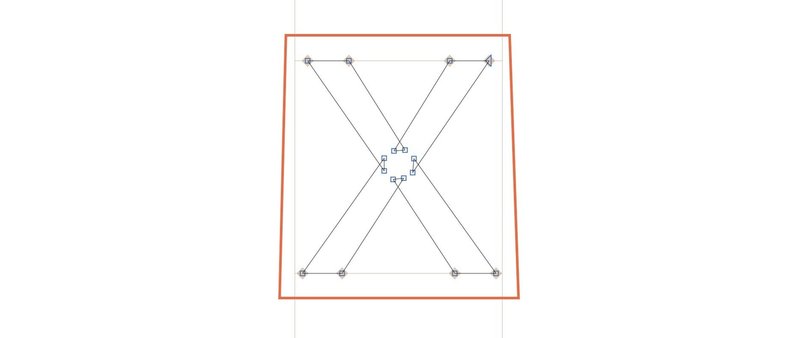
「x」を作ろう
こちらも注意点は「v」と同様だ。上下に反転した「v」が2個くっついていると考えればいい。ただし「v」に比べるとスペースがタイトになるので難易度は少々高い。
「k」で説明したように、アウトラインを全て開いて個別に作業するのも悪くないだろう。

全体としては、上半分が少し小さい方がバランスが良く見える。
四隅を線でつなげたときに下広がりのゆるい台形なっていれば良い。
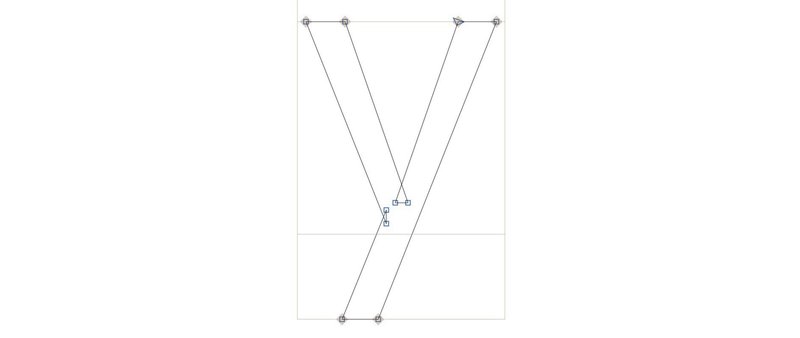
「y」を作ろう
ここまで出来れば「y」はすぐにできる。「v」をコピーし右の線を延長するような形でディセンダラインまで伸ばせば完成だ。

小文字の出来上がり
これでようやく小文字26文字が揃った。構成要素のパターンは大文字より小文字の方が多いので、ここまでできれば大文字の作業はスムーズに進むだろう。なのでそちらに関しては小文字に無かった点に絞って解説する予定だ。
ちなみに、今回の4文字を後回しにしたのは垂直水平の線が無かったからだ。
斜線部分はどうしても視覚補正が絡んでくるので、線の太さが一定にならない。なので基準にできる他の文字を揃えてから作業に入ったのだ。
ただ、デザインのトーンを揃えるという観点からすれば、もっと早い段階で今回の4文字を作り始めるのも悪くない。この辺りは慣れや好みによるだろう。
次回予告
大文字に進む前に、一旦視覚補正についてより詳しく解説する。結構はしょった部分が多く、まだまだ調整が必要な点があるのでそれらを補足する形だ。
それでは、次回もお楽しみに。
記事をご覧いただきありがとうございます。 もしよろしければサポートしていただけると嬉しいです。 記事の更新スピードや、ある日突然新しいフォントを公開したりする可能性が上がります。 いただいたサポートは書籍購入や作業環境の更新に使わせていただきます。
