
Glyphsでフォントを作ろう 第5回
今日は10文字がんばるぞい。
「a」を作ろう
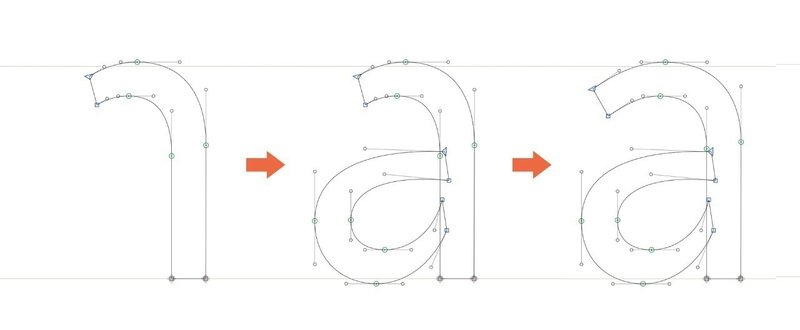
「t」と同じように「n」からアーチ部分をコピーしてこよう。そしてこれまた同じように先端部分を程よいところでスライスツールでカット。
続いて下半分の丸い部分。
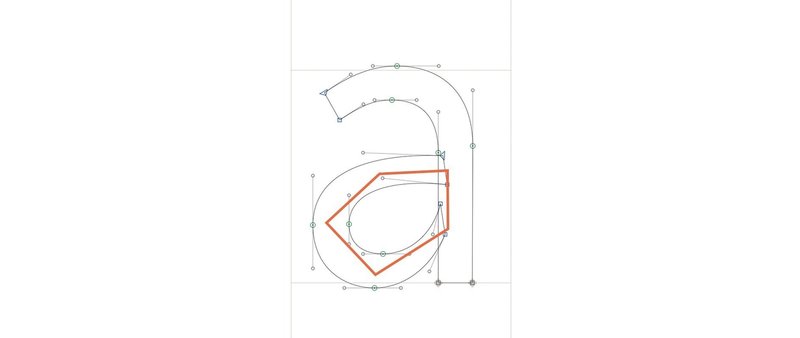
正直言うとこの部分の説明がかなり難しい。少々分かりにくいかもしれないが、下のイメージのように、丸ではなく極限まで角を滑らかにした多角形と捉えもらうとバランスが取りやすいかもしれない。

また、ド定番だが(自分のイメージにあった)フォントを見つけてきて手本にするのも有効だ。
例としてAdrian Frutiger氏のAvenirの「a」を挙げておく。個人的に素晴らしく均衡のとれた美しい文字だと思っている。目指すデザイン次第だが、きっと参考になるだろう。
補足として、先ほどカットした先端部分はこの丸い部分のバランスにあわせて調整しよう。あまり左にもっていくと倒れたように見えるのでほどほどに。丸い部分の左端を越えない範囲に留めておこう。「a」全体としては、「n」と同じぐらいの文字幅に調整するのが妥当だ。
「b、d、p、q」を作ろう
この四文字は共通性が高いのでまとめて作ってしまおう。まずは「b」から。
「n」から左の縦線、そして「o」をまるっとコピペしてこよう。縦線はアセンダラインまで延長する。
「o」はそのまま内側の円と縦線の右側がちょうど接する位置まで移動しよう。左がはみ出るので程よいところでカットする。
このままだと接合部が黒く潰れて見えるので、外側のアウトラインを絞るように調整をほどこす。

これで「b」の完成。ここから縦線をディセンダ側にあわせると「p」が、それを180度回転させると「d」が、そして同じように「q」が出来上がる。
これで四文字が一気に完成。手際よく終わった。
「c」を作ろう
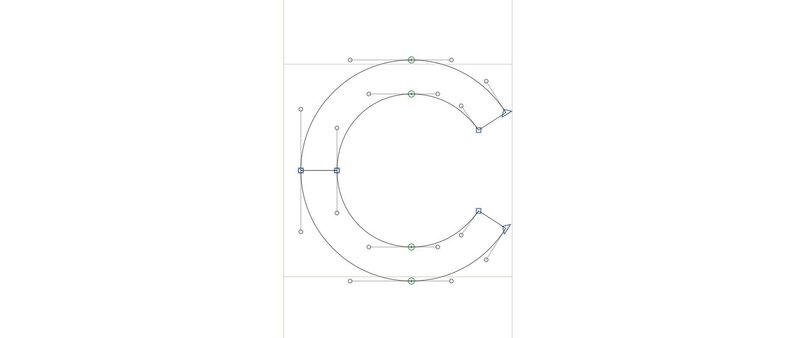
まず「e」をコピペし、下半分を残して削除しよう。そしてこれをコピーして上下反転する。これで「c」の完成だ。お手軽万歳。

「f」を作ろう
「t」をそのままコピーしてこよう。そして縦線を上下反転させる。あとは直線部分を調整してアセンダライン、ベースラインにあわせれば完成だ。
アセンダ側は「o」や「n」と同じように、視覚補正として「b」や「d」よりも10ほど高くしておこう。

「g」を作ろう
「g」には大きく2パターンのデザインがあるが、今回は比較的簡単な方で進める。もう片方のパターンは後々説明する、と思いたい。
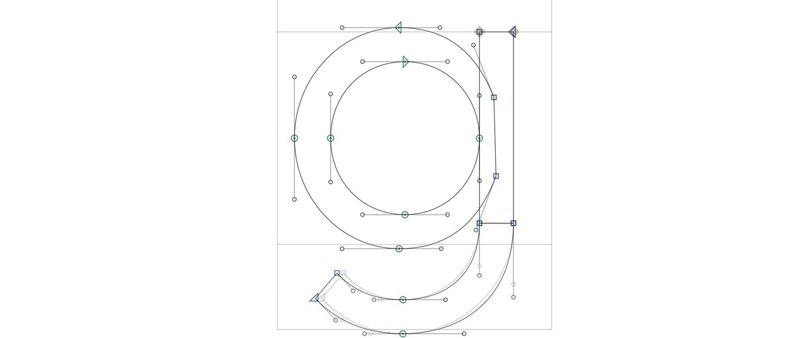
まず先ほど作成した「q」と、「c」の下半分をコピーしよう。「c」の半分を左右反転させディセンダラインの位置に移動。また、qの直線部分とつながるように配置しよう。
そのままだとちょっとディセンダ側が不安定に見えるので、先端を延長する形で微調整をほどこす。下のサンプルを参考にしてほしい。薄い線が微調整前だ。

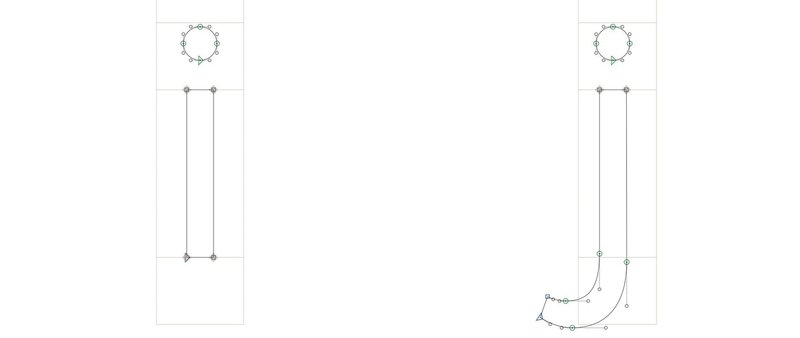
「i、j」を作ろう。
これも簡単。「i」は「n」の直線部分から、「j」も「t」 からコピーしてきて左右反転すれば問題ないだろう。
上につけるドットのデザインはお好みで。ただし英語の文章中における「i」の出現頻度はアルファベット26文字の中でもかなり高い方だ。なのでロゴを作るのでなければ奇抜なデザインは避けたほうがいいだろう。でないと文章中でかなり悪目立ちすることになる。
例ではオーソドックスに丸にしておいた。線幅よりも一回り大きくしておくと視覚的にちょうどよく見える。

次回予告
順調に進んだので次回は「k」から。このまま一気に「z」まで進めていければと思うが、もしかすると「u」あたりで区切るかもしれない。
また、アウトラインレベルの微調整についてはかなりはしょってる部分があるので、こちらも小文字が揃い次第もう一段深いレベルで説明できればと思う。
それでは、次回もお楽しみに。
記事をご覧いただきありがとうございます。 もしよろしければサポートしていただけると嬉しいです。 記事の更新スピードや、ある日突然新しいフォントを公開したりする可能性が上がります。 いただいたサポートは書籍購入や作業環境の更新に使わせていただきます。
