
Glyphsでフォントを作ろう 第8回
2ヶ月ぶりの再開となってしまった。随分と間が空いてしまって申し訳ない。
さて、前回で一通り小文字が揃ったわけだが、大文字に進む前に一旦振り返って細かい視覚調整を施していこう。ある意味ここからが本当の意味でのフォント製作だ。
まずは出来上がった小文字を一通り並べてみて、気になる部分をピックアップする。

先に断っておくと、ここから先の内容は個人の好みや主観によるところも大きいので参考程度に見てもらえれば幸いだ。

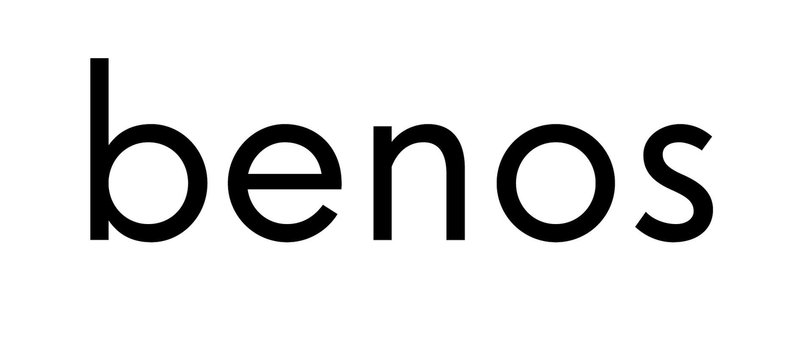
今回調整するのはこの5文字。
(「b」は「d」「p」「q」に、「n」は「h」に流用するので実際には9文字)
基準にしやすい「n」と「o」に関連付いた文字から手を入れていく。
ざっくり気になる点を挙げると、
「b」: 小サイズ時を考慮した微調整が必要
「e」: 全体的に横長、他の文字より太く見える
「n」: 「o」と比べると幅が狭い
「o」: 個人的好みにより若干縦長にしたい
「s」: 全体的に太い
といったところだ。それぞれ片付けていこう。
「o」を調整しよう
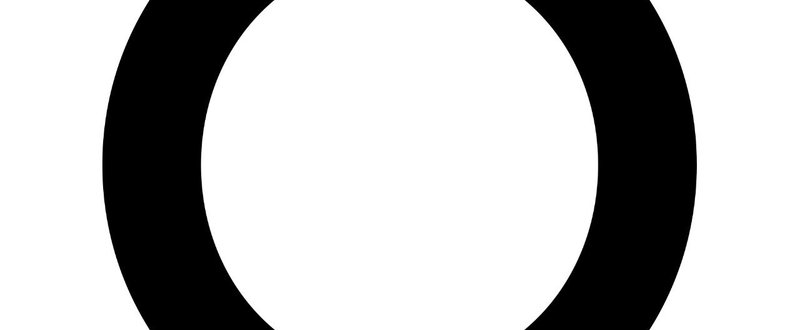
まずは「o」から。幾何学的要素の肝になるのでここからまず手をつける。
といってもそこまで手を入れるわけではなく、横幅を縮めてほんの少しだけ長体気味にするだけだ。
一般的なサンセリフフォントの「o」は若干縦長になっているため、そちらに慣れた目でみると正円では横長に見えてしまう可能性ある。なのでその点を考慮して調整した。

先に断った通りこの辺は好みによるし見え方の個人差もあると思うので、この処理は必ずしも必要ではない。見比べても分からない程度の違いなので完全に好みだ。

ちなみにこの調整では縦幅520に対し横幅を520から512にした。比率にすると縦幅に対して横幅98.5%である。本当に微妙。
「b」を調整しよう

上の図でピンクで塗った部分が少々手狭に感じられる。特に小サイズ時に潰れがちに見える部分なので微調整を施そう。

上のピンクの円で囲った部分のように、縦線側にポイントを一つ追加し、先端を少し絞ろう。これで先ほどのスペースに少し余裕ができた。本当はもっと絞ってもいいのだが、やりすぎると幾何学要素が薄れるので控えめにしておく。
加えて、これまた微妙な調整だがグリーンの円で囲った部分に注目してほしい。こちらにもポイントを追加して間にわずかながら直線を差し込んだ。きれいな円からは外れてしまうが、こうすることで縦線と馴染ませることができる。
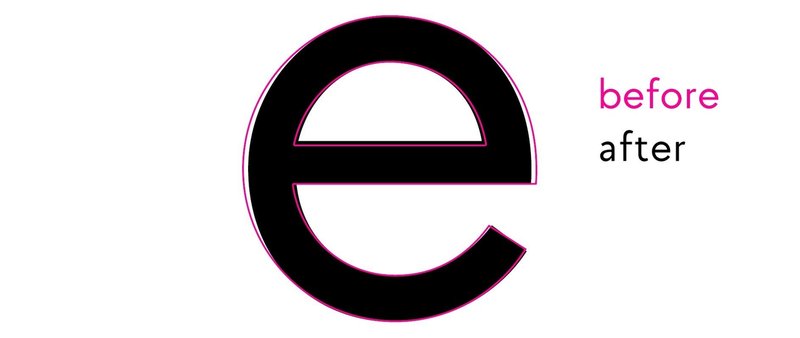
「e」を調整しよう
「o」を流用した作ったので基本的には正円ではあるが、中央の横線によって横に広がったように見えてしまう。なのでこれを修正する。
また同時に、この横線と円の接合部が太く見えるので、こちらも絞って視覚的に「o」と同じ幅にする。
横線自体は逆にちょっと細く見えるので、すこしだけ太らせる。「f」や「t」の横線にも影響するので、あとで揃えよう。

「n」を調整しよう
「o」と比べるとだいぶ狭めに作ってしまったので、少し幅を広げる。
「o」と幅を揃えるところまで広げるとさすがに間延びして見えるので、ほどよいところに留めておく。縦線一本分「o」よりも狭いぐらいで丁度いいだろう。

また、アーチの付け根部分は「b」と揃える形で縦線と滑らかにつながる形に修正した。
ついでにこの接合部も「b」 と同様に先端を絞っておこう。
「s」を調整しよう
「s」は「o」や「b」と比べると線の曲率が高く、線が左右を行き来きするため他の文字と比べて単位面積当たりの黒い面の割合が多くなる。そのため同じ線幅では太く見えがちだ。なのでこの点を考慮して全体的にほんの少しだけ細くする。
やり過ぎても問題なので、例のごとく他の文字と比べつつ調整していこう。

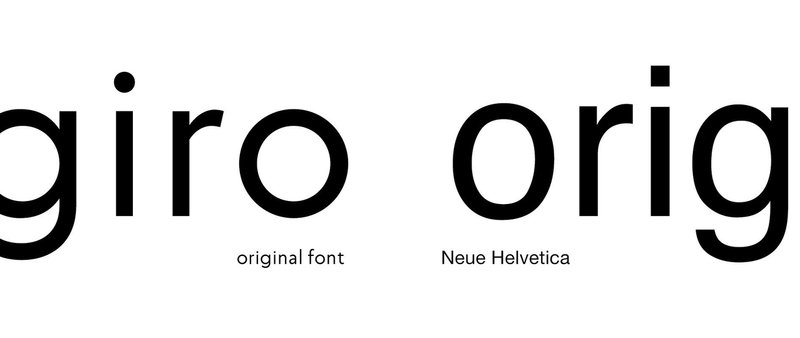
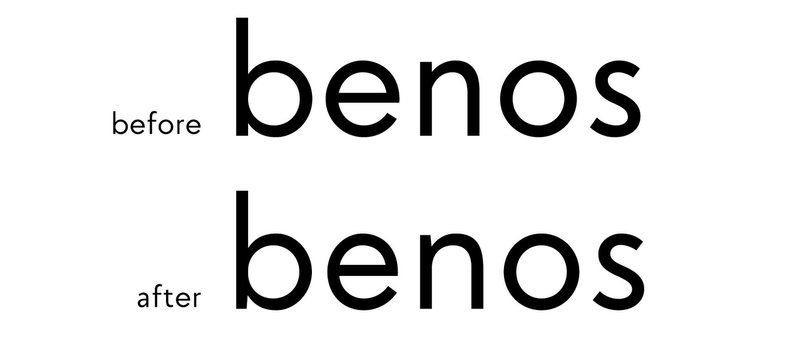
比べてみよう
今回の調整前後を比較してみる。正直この文字数ではまだまだ違いが分かりにくいが、一通り手を加えるとまた違った雰囲気になるので期待していてほしい。

次回予告
もともと地味な連載だったが、今回は輪をかけてさらに地味な回になってしまった。しかし次回も懲りずにこのノリで続けていく。
それではお楽しみに。
記事をご覧いただきありがとうございます。 もしよろしければサポートしていただけると嬉しいです。 記事の更新スピードや、ある日突然新しいフォントを公開したりする可能性が上がります。 いただいたサポートは書籍購入や作業環境の更新に使わせていただきます。
