
コード埋め込み機能(β)用のフォントを作りました
どうも、ピースオブケイクでデザイナーやってる佐賀野です。
先日noteでコード埋め込み機能(β)が実装されました。
実は今回、このコード挿入機能にあわせてnote独自の等幅フォントを開発、実装しています。その名も「note monospace」。
この note monospace についてちょっとご紹介させていただきます。

開発の経緯
コード挿入機能の実装にある目処がたった段階で、note開発チーム内で「noteオリジナルの等幅フォントがあったら面白いね」という話が軽く持ち上がりました。
必須要件ではないのでそのままデバイス依存の等幅フォントを表示するだけでもよかったのですが、等幅フォントにチャレンジする良い機会には違いないので、土日を使って(半ば勝手に)プロトタイプを作成。その後、社内で見てもらい実装の許可をもらった後、隙間時間でブラッシュアップを続け、埋め込み機能と同時公開となりました。
というわけでこのフォント自体は私個人の独自施策に近いものとなります。
現在noteおよびCXOが掲げている「コンテンツの発見性」を重視する施策からはちょっと外れますが、このフォントを気に入ってもらえてnoteサービスの継続に繋がってくれれば嬉しいです。
デザイン
noteサービス上で表示されるフォントなので、なるべくnoteのイメージに沿うよう肩肘張りすぎない柔らかな印象を目指しました。
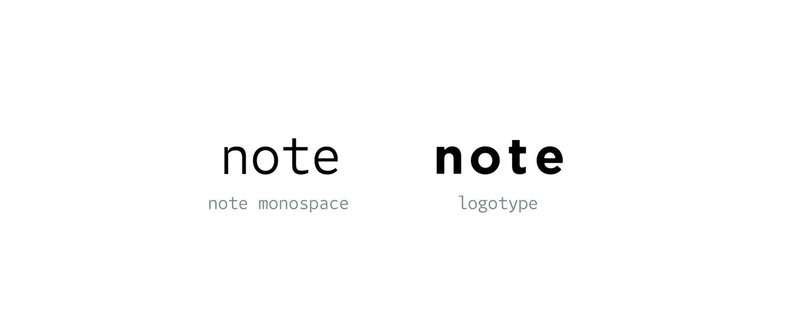
その際のデザイン基準としてnoteのロゴをイメージソースにしています。等幅フォントとしての実用面から太さや文字幅はかなり異なりますが、ロゴの印象から大きく外れることがないよう注意しました。

実用的な面では等幅フォントとして視認性の第一に設計しています。
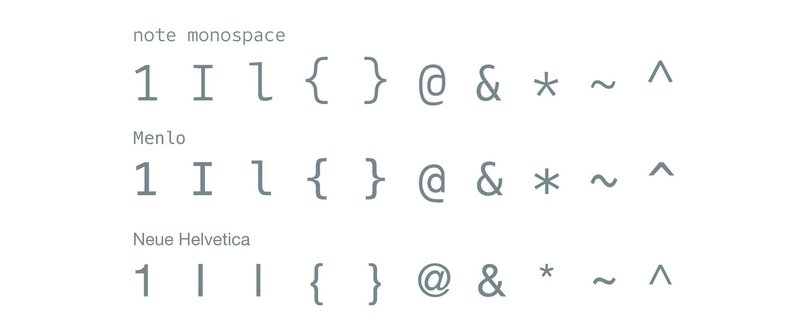
基本的に小サイズ・低解像度での表示が前提となるので、数字の1・大文字I(アイ)・小文字のl(エル)をきちんと識別できるデザインにしました。
また、コード上でよく見かける {} は見やすいように特徴を強調し、@や&は等幅に押し込むとディテールが潰れてしまうので簡略化したデザインにしています。そのほかの記号も一般的なフォントよりは大きめにしました。

加えて、日本語とも併記される点を考慮して日本語フォントに合わせたバランスでデザインしました。おおむねアルファベットの大文字と漢字の高さが同じになるように調整しています。また小文字の高さも比較的大きめにし、可読性を確保しました。
結果として一般的な等幅欧文フォントよりは一回り大きくなっています。

そのほか細かい点として、線の交わる部分が黒くつぶれないよう大きく切り欠きを設けています。これは小サイズでの潰れに対応するための処置です。
同じように、$のように線の密度が高い文字もやっぱり線が潰れがちなので、縦線を部分的に細くしてそれを避けています。

終わりに
以上、簡単ですがnote monospaceの紹介でした。
前述のとおり、このフォント自体はかなり個人的かつ実験的な施策です。またコード埋め込み機能と同様にβ版となります。
ですので、今後はユーザーの皆さんの意見と取り入れつつ開発を継続していければ、と今のところ考えています。
使ってみた感想やデザイン面での指摘など幅広くご意見募集しますので、この記事のコメント欄やTwitterアカウントにリプライいただけるとありがたいです。
それではどうぞよろしく。
記事をご覧いただきありがとうございます。 もしよろしければサポートしていただけると嬉しいです。 記事の更新スピードや、ある日突然新しいフォントを公開したりする可能性が上がります。 いただいたサポートは書籍購入や作業環境の更新に使わせていただきます。
