
Glyphsでフォントを作ろう 第11回
いよいよ今回から大文字の製作に進む。
順序よく「A」から進めていきたいところだが、小文字の場合と同様に基準になる文字から進めた方がバランスを取りやすい。
一般的なデザインの場合、「H」をよく使う。
左右両端が直線で基準にしやすいのと、斜め線が入る「N」よりも構造が単純で調整がしやすいからだ。
曲線部の基準には小文字と同じように「O」を使う。
今回はこの2文字を中心に、ささっと仕上げられる7文字を作成していく。
では早速、
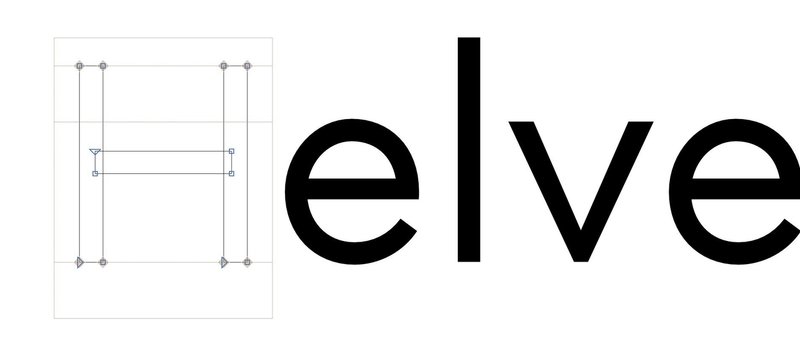
「H」を作ろう

今回のようなサンセリフの場合、シンプルに三つの長方形の組み合わせで完成だ。文字幅については、「Helvetica」と組んでみて小文字に力負けしない程度の幅があれば問題ないだろう。
もう少し具体的に言うと、小文字の「n」を大文字のサイズまで拡大したときの幅がおおよそ「H」の基準として使えるだろう。

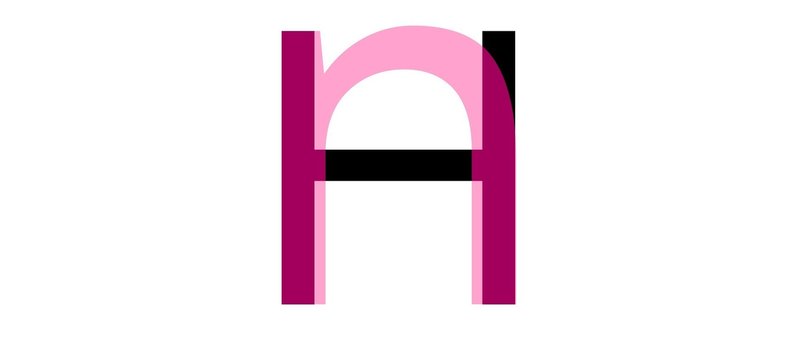
また横線は「H」の中央よりも少し上に配置しよう。
図形の視覚的中心は幾何学的重心よりもすこし上に位置している。これもどうやら錯視によるものらしい。それを踏まえての視覚補正だ。
線幅については小文字と同じ、で済ませたいところだが少し調整が必要だ。
と言うのも大文字は小文字に比べてカウンター、つまり文字の中の白い部分の割合が相対的に大きくなる。
そうすると黒い部分の印象が弱まるので、結果的に小文字と比べて少しだけ細く見えてしまうのだ。なのでこの点を補正しよう。
単に太らせればいいのだが、個人的に目に見えて小文字よりも太くなるのはあまり好きではないので、小文字の幅+4ぐらいにしておく。
ちなみに、みんな大好きNeue HelveticaのRegularウェイトでは小文字85に対して大文字95に設定されている。
10%ほど太くなっているわけだが気づかない人も多いだろう。視覚補正が上手くいっている証拠だ。

「E」を作ろう
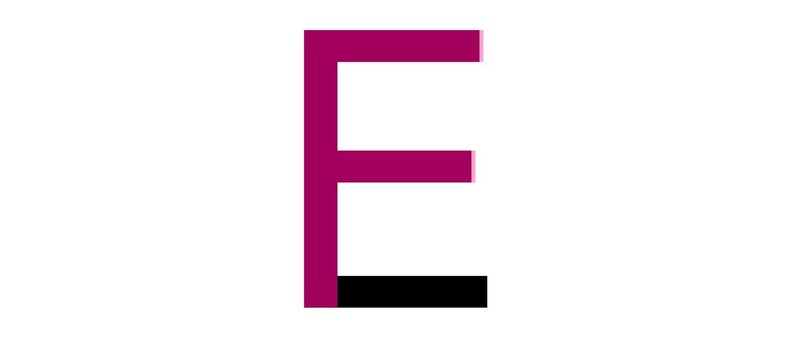
線幅が決まったのでサクサク進めよう。「E」は「H」から右の縦線を外して、横線をコピペし上下に配置すれば基本は完成だ。
文字の幅は「H」よりも狭く、小文字の「n」や「o」よりも少し広いくらいがちょうどだろう。
大文字全般に言えるが、小文字と同程度の幅だと貧弱な印象になってしまいがちになる。
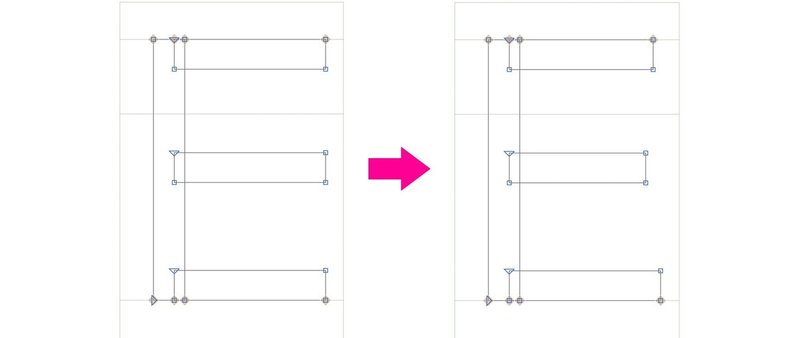
さて最後にもう一工夫。3本の横線が同じ長さだと、これまた錯視で中央の一本がほんの少しだけ長く見え、右に出っ張っているように感じられる。
さらにもう一つ錯視で、上下に線対称の図形は上の方が少しだけ大きく感じられる。
(ちなみに後者は「上方距離過大の錯視」というらしい)
というわけでこの2点を考慮して調整を施そう。

つまり線を、下が一番長く、次が上、そして中央が一番短くなるように調整する。このほうがより「E」らしく見えるだろう。
「F」を作ろう
「E」から下の横線を1本取っ払えば完成だ。
ただしその影響で少しだけ文字幅が「E」より狭くなったように感じられるので、残った2本を少しだけ右に伸ばしておこう。

「L」を作ろう
「F」と同様に上の2本を取っ払って長さを調整すれば完成だ。

「T」を作ろう
こちらも「H」の縦線と横線の組み合わせで完成だ。
横線の長さ、つまり「T」の文字幅をどうするかについては少々悩むところだが、「H」と同じ幅にしておけば大きな問題はないだろう。

「I」を作ろう
シンプルに「H」の縦線をそのまま使う。
「O」を作ろう
基本は小文字の「o」と同様だ。ただし「H」で説明した線幅の視覚補正を考慮しておこう。

次回予告
今回で簡単かつバランスの基準にしやすい文字が揃ったので、次からはこれらを目安にして「A」から順々に作っていく。
それでは、お楽しみに。
記事をご覧いただきありがとうございます。 もしよろしければサポートしていただけると嬉しいです。 記事の更新スピードや、ある日突然新しいフォントを公開したりする可能性が上がります。 いただいたサポートは書籍購入や作業環境の更新に使わせていただきます。
